关于javascript&jquery
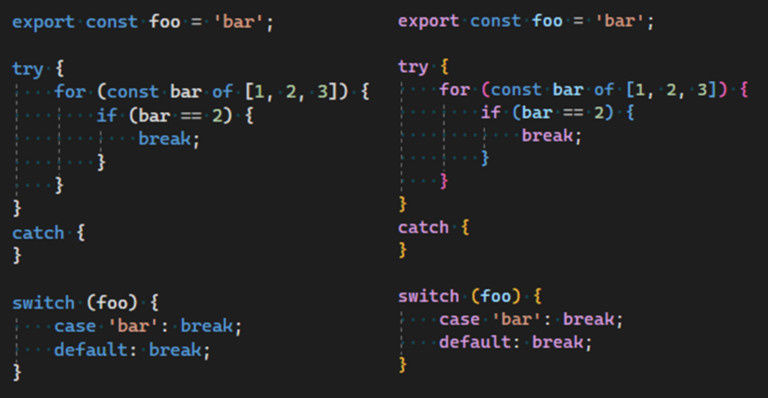
IT之家 4 月 22 日消息,微软预告正在开发的 Visual Studio 2022 17.6,亮点之一是会高亮突出 JavaScript 和 TypeScript 语法。微软承诺后续将对关键字、标签中的字符串、转义字符、JSDocs 等进行高亮处理。
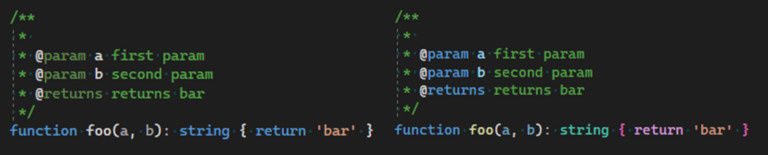
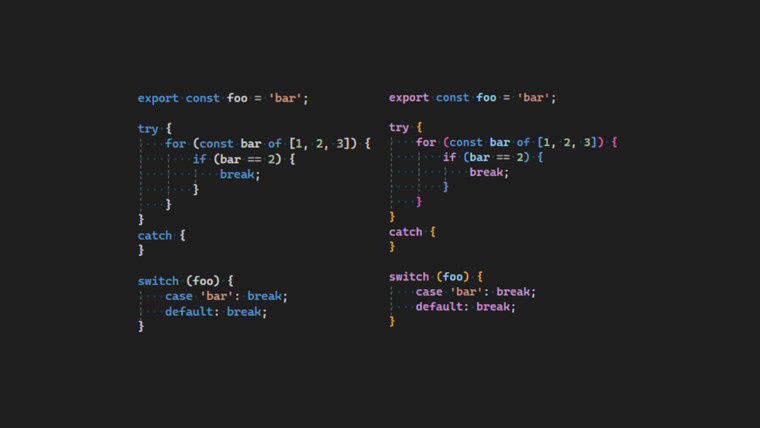
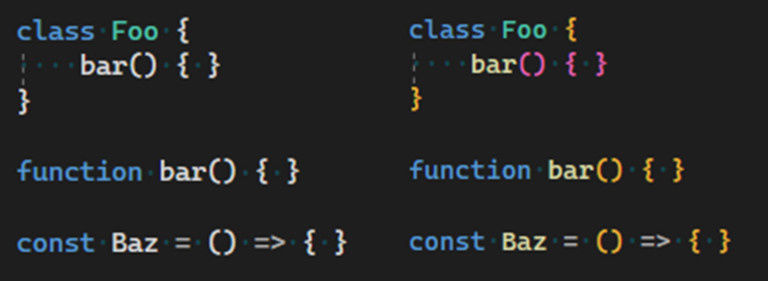
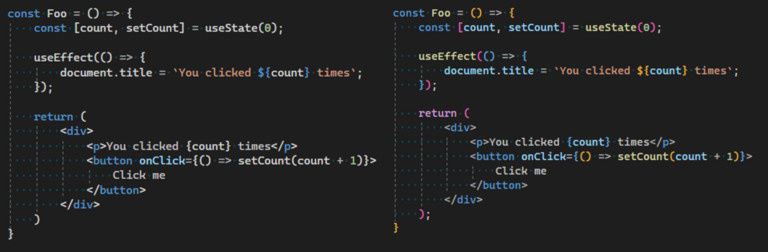
IT之家附对比效果图如下:







微软表示本次改进,是听取了开发者的反馈和建议,让开发者更轻松地区分复杂代码的不同部分。Visual Studio 2022 17.6 使用不同颜色,能够让开发者更轻松地筛选代码。
开发者如果不喜欢这项改进,可以前往“工具”>“选项”>“环境”>“字体和颜色”,然后从“显示设置”下拉列表中选择“文本编辑器”进行调整。
","gnid":"93485fdf5a9e96b84","img_data":[{"flag":2,"img":[{"desc":"","height":"155","title":"","url":"https://p0.ssl.img.360kuai.com/t017fa50ab1f4a64553.jpg","width":"768"},{"desc":"","height":"428","title":"","url":"https://p0.ssl.img.360kuai.com/t017e8bcf5aff74247e.jpg","width":"760"},{"desc":"","height":"281","title":"","url":"https://p0.ssl.img.360kuai.com/t01231ac03fcdd718db.jpg","width":"768"},{"desc":"","height":"252","title":"","url":"https://p0.ssl.img.360kuai.com/t01e735c5821379fe68.jpg","width":"768"},{"desc":"","height":"301","title":"","url":"https://p0.ssl.img.360kuai.com/t01b1ab78d55a7aa7dd.jpg","width":"768"},{"desc":"","height":"99","title":"","url":"https://p0.ssl.img.360kuai.com/t01adb9169d55143b93.jpg","width":"768"},{"desc":"","height":"398","title":"","url":"https://p0.ssl.img.360kuai.com/t01a1c11b6bdad5d537.jpg","width":"768"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,disu_label,fts0,sts0","powerby":"hbase","pub_time":1682123377000,"pure":"","rawurl":"http://zm.news.so.com/c443420e9b684fbb19d5a80026d70d12","redirect":0,"rptid":"4c326ea40aa821d6","rss_ext":[],"s":"t","src":"IT之家","tag":[{"clk":"ktechnology_1:java","k":"java","u":""},{"clk":"ktechnology_1:微软","k":"微软","u":""}],"title":"微软预告 Visual Studio 2022 17.6 更新,高亮 JavaScript等语法@连钢界18581249093# js怎么控制a标签的显示和隐藏
#籍乐虽4059: <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <...
@连钢界18581249093# javascript 中的 “"”是什么意思
#籍乐虽4059: 代表空字符串
@连钢界18581249093# 如何获取a标签所在行 js
#籍乐虽4059: 表格不全和超链接的问题,改成onclick就可以了. <table> <tr id="test"> <td><a id="a" href="#" onclick="JavaScript:test(this)">获取所在行ID</a></td> </tr> </table> <script> function test(e){ alert(e.parentNode.parentNode.id); } </script>
@连钢界18581249093# javascript如何调用其它JS页面的自定义函数
#籍乐虽4059: 给你举个例子吧 一种是这样直接调用 <script>aa();</script> 还有就是通过一些事件调用 <a href='#' onclick='aa()'>aa</a> 其他还有的多看看基础.....
@连钢界18581249093# 如何用javascript动态改变a标签的href属性 能不能详细点哦,谢谢了
#籍乐虽4059: 好办,不用改href的属性,你只要改变window.location的值就行了. 将你组合的的值付给window.location. 写一个方法,如:function goto(){} <a href="javascript:goto()">超链接</a>
@连钢界18581249093# js中有两个相同的方法参数个数不相同加载时会先加载哪个
#籍乐虽4059: js加载都是从前往后的,但是一样的函数名,前面的函数会被后面的覆盖掉,所以,调用函数a的时候,永远都是去执行第二个函数. js也不像c++那样可以重载函数,函数名一样就会判断为是一个函数,不管有几个参数.
@连钢界18581249093# JS 如何将字符串转换为大写 -
#籍乐虽4059: toUpperCase() <br>代码:<br><script type="text/javascript"><br>var a="adsadf";<br>var b=a.toUpperCase();<br>alert(b);<br></script>
@连钢界18581249093# 请教各位大侠一个JAVASCRIPT定义方式 -
#籍乐虽4059: < text/javascript" } script type="{<alert(" 2" function a();a() ); /script>> 
@连钢界18581249093# 如何学习javascript -
#籍乐虽4059: 1.如何学习javascript?找一本书,然后依据书上的内容,自己尝试编写, 当然你需要有HTML 的基础 自己多实践,一开始肯定很困难,慢慢写多了就好了.就是熬个开头.其次要学会举一反三, 多多利用自己学到的展开思维,综合运用2....
@连钢界18581249093# js如何用正则表达式匹配后缀为jpg或htm??? -
#籍乐虽4059: <script type="text/javascript"><br>function test2(){<br> var t=document.getElementById('test').value;<br> reg=/(*).img\$/gi;<br> if(reg.test(t))<br> {<br> alert("ok");<br> }else{<br> alert("not ok");<br> }<br>}<br> </script><br> <input id ='test' size='12'><a href="javascript:test2();">take a test</a>
相关视频:
